
1. Give your login credentials.
2. Press "Enter" on keyboard.


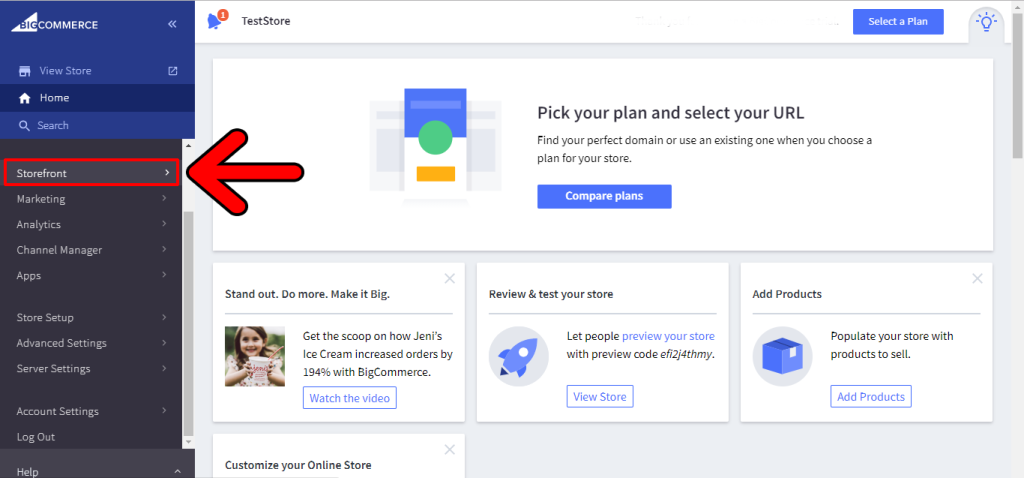
New menu will open:
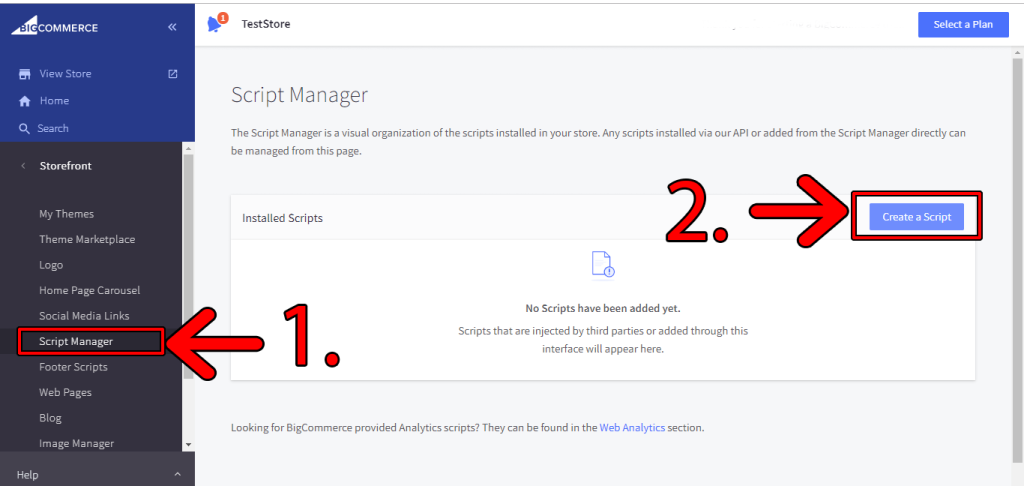
1. Click on "Script Manager"in sub menu of Storefront.
2. Click on "Create a Script"button.

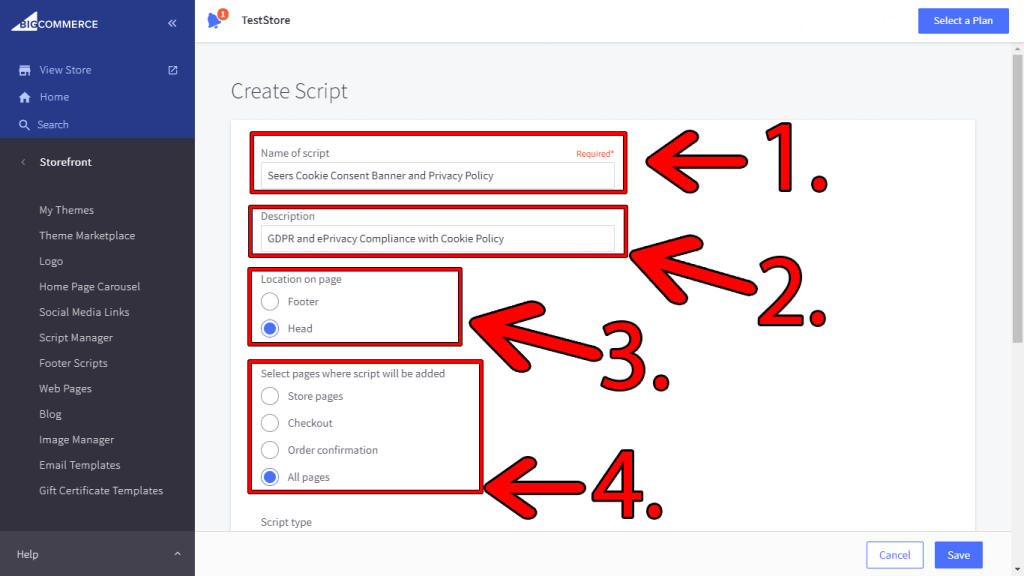
Next window "Create Script"will open
1. Write "Name of Script" in field below as Seers Cookie Consent Banner and Policy.
2. Write "Description" in field below as GDPR and ePrivacy Compliance with Cookie Policy.
3. Select "Location on Page" where you want Banner to appear in either "Head" or "Footer".
4. Select "Select pages where script will be added" from available options.

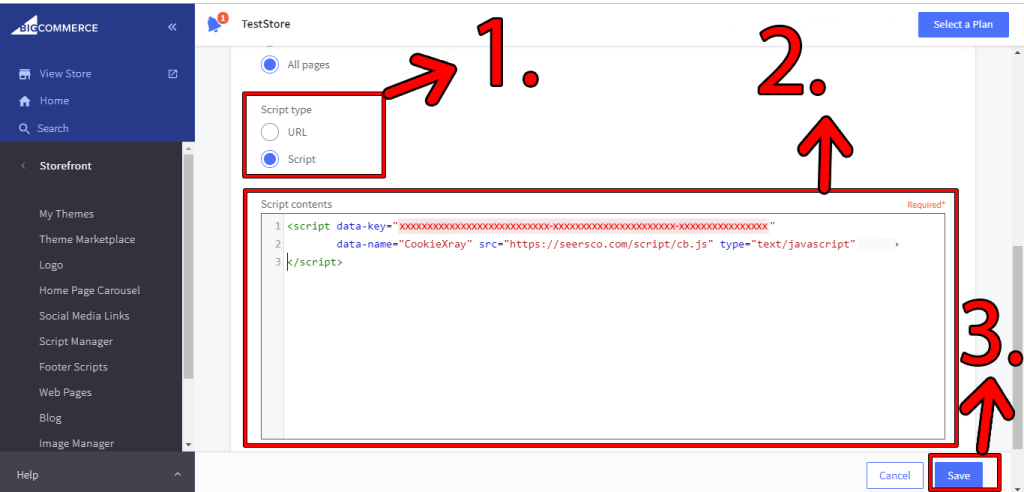
Scroll down for next step
1. Select "Script type" from options "Script".
2. Paste your script which you will get from seersco in this window.
3. Click "Save" button.



United Kingdom
24 Holborn Viaduct
London, EC1A 2BN


Seers Group © 2026 All Rights Reserved
Terms of use | Privacy policy | Cookie Policy | Sitemap | Do Not Sell or Share My Personal Information.