
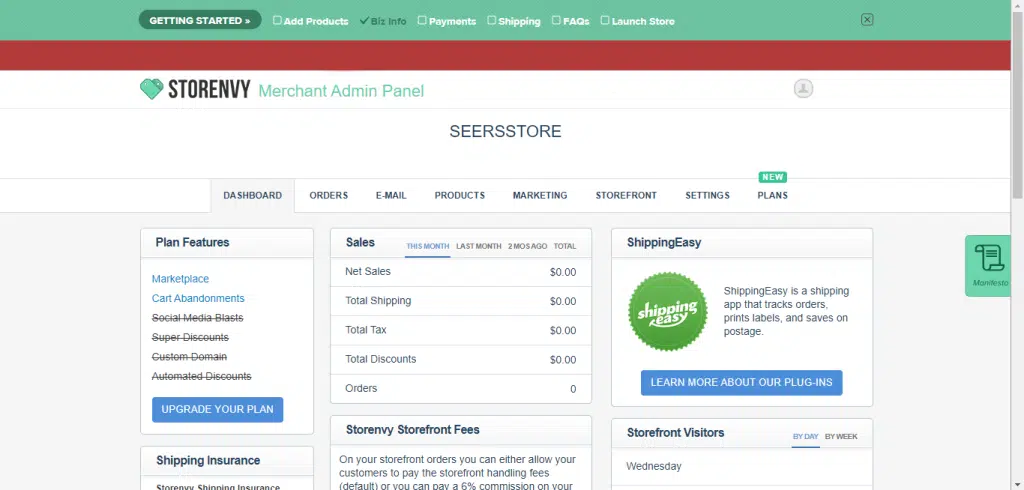
You will land on your home page:
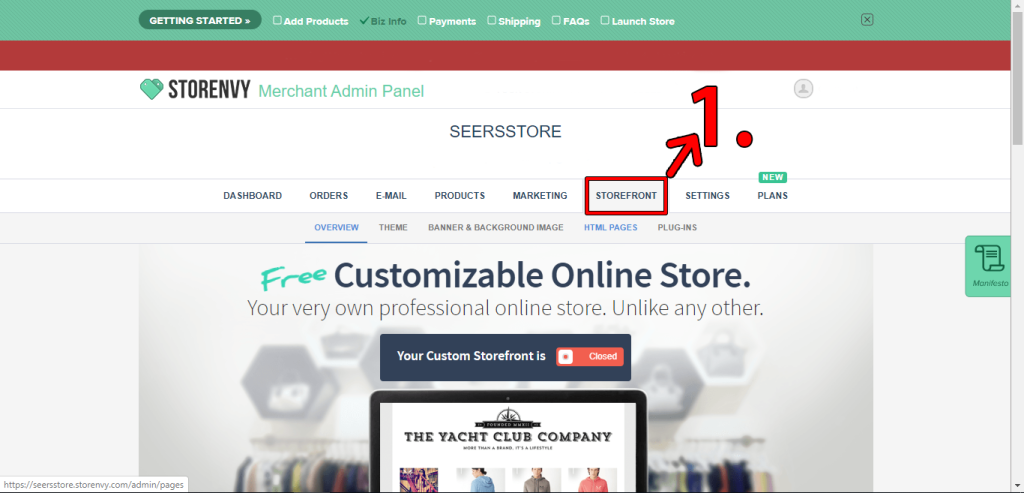
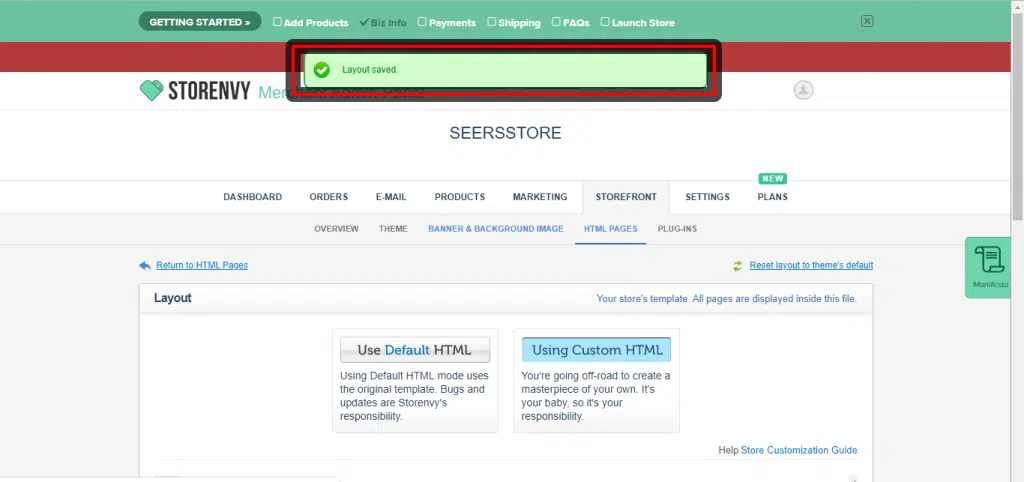
1. Click "STOREFRONT" button on top of the website.

A lower ribbon will appear:
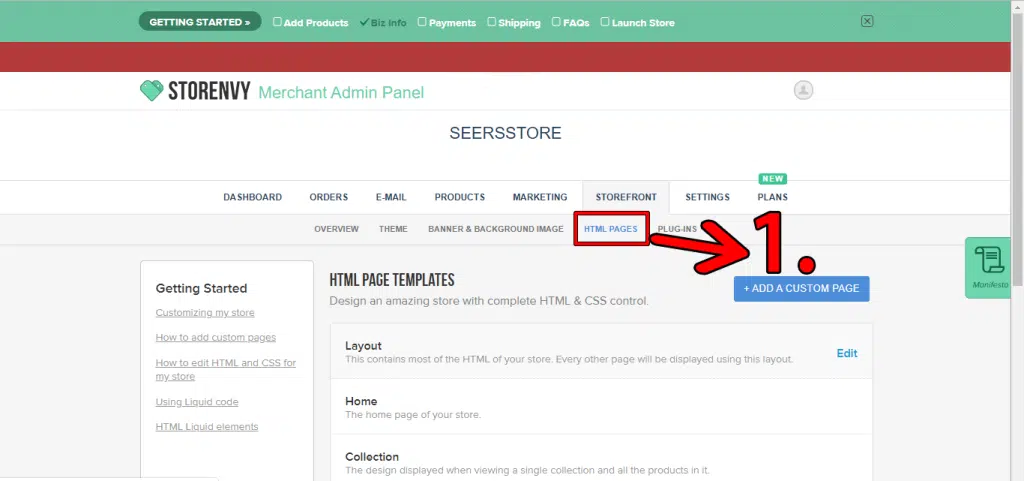
1. Click "HTML PAGES" .

Next page will open:
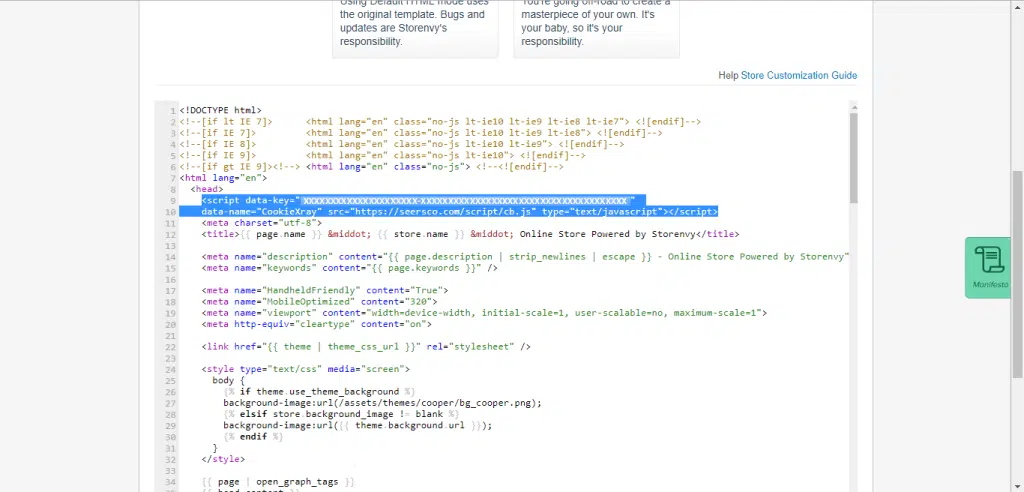
1. Select from Use Default HTML OR Using Custom HTML:
2. Paste script you got from Seers in Window.
< script data- key=“XXXXXXXXXXXX-XXXXXXXXXXXXXXXXXXXXXXXX-XXXXXXXXXXXXXXXXXXXXXXX” data-name="CookieXray" src="https://seersco.com/script/cb.js" type="text/javascript">
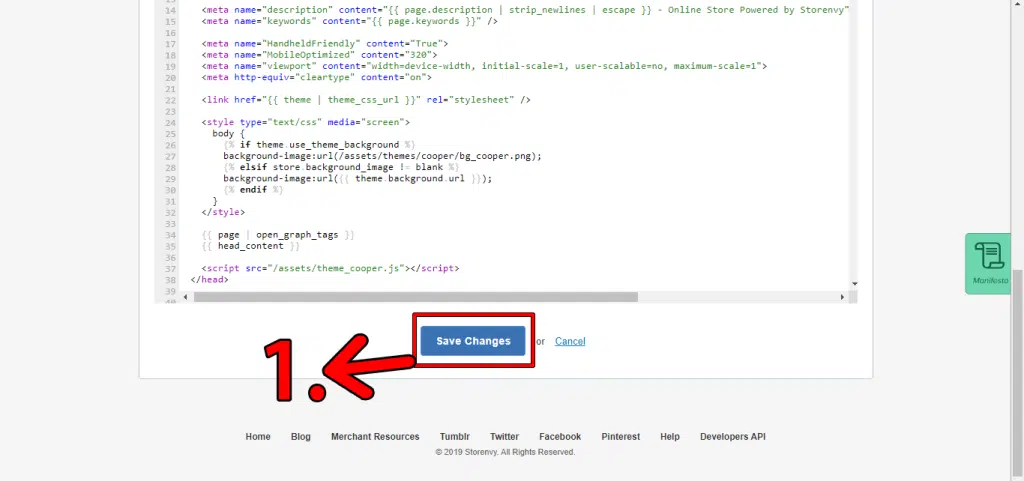
3. Scroll down

Scroll down to the bottom of the page.
1. Click on the Save Changes button.



United Kingdom
24 Holborn Viaduct
London, EC1A 2BN


Seers Group © 2024 All Rights Reserved
Terms of use | Privacy policy | Cookie Policy | Sitemap | Do Not Sell or Share My Personal Information.